📓 Glossary
App project
What's an
<<glossary:App Project>>on Edusign?
An App Project (or an app) is the plugin itself which contains everything regarding one specific app. It contains the following:

- App informations : Informations regarding the app itself (name, description, etc.)
- API keys and permissions : Create your API key and manage permissions
- Webhooks : Create and manage webhooks
- App actions : Create and manage specific actions performed by the app
- App parameters : Create and manage environment variables
App informations
What are the basic informations of my app?
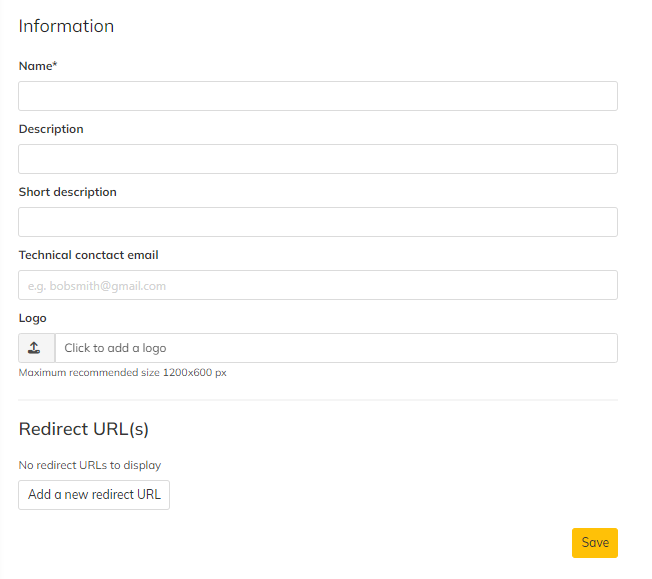
The "Informations" tab regroups the basic informations of your app, such as its name or its purpose:

Create relevant apps
Be as specific as possible: what will your app do? Why should someone use it or install it?
- App name : The name displayed for your app
- Description : Displayed in the details of your app on the marketplace
- Short description : Displayed on the homepage of the marketplace (if public)
- Technical contact email : Must be valid for publishing
- Logo for your app
- Redirection URL(s)
API keys and permissions
What can I access on Edusign through my app?
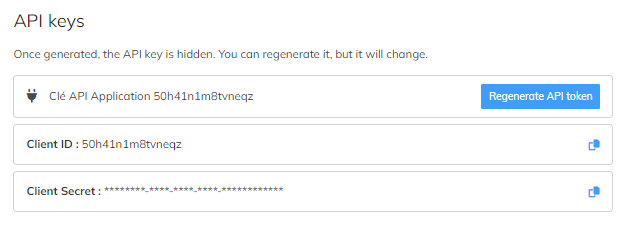
The "API keys" tab regroups everything linked to your API keys and permissions:

You can retrieve:
- Client ID : The App ID, used for SSO IDP
- Client Secret : Used for SSO IDP and webhook verification
- API Key : Required for Edusign REST API
SSO, Webhooks and API:
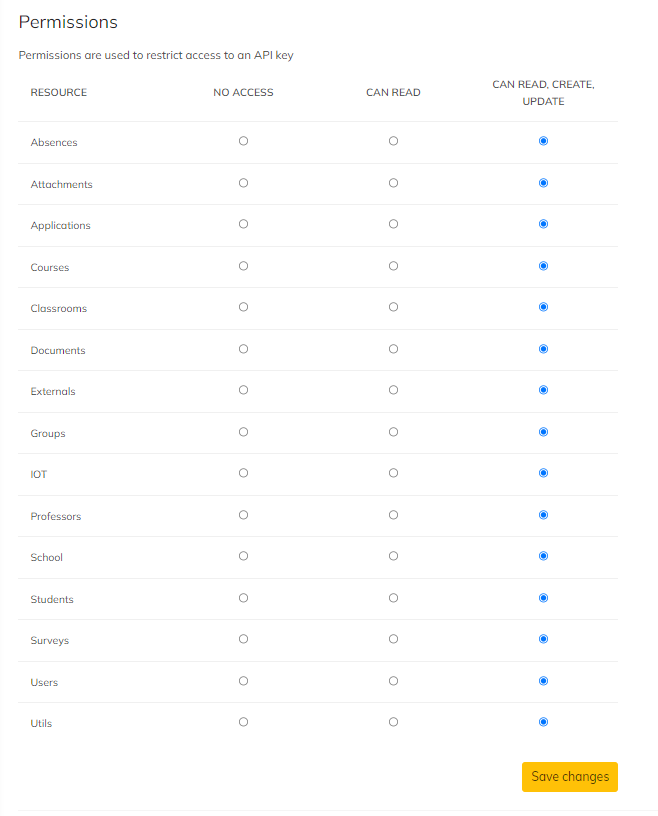
Permissions
You can define the level of permission your app should have:

Levels of permissions:
- No access
- Can read
- Can read, create and update
Permissions used wisely
Ensure permissions requested are relevant to the scope of your app.
Publishing guidelines
Webhooks
How can I trigger webhooks for my app?
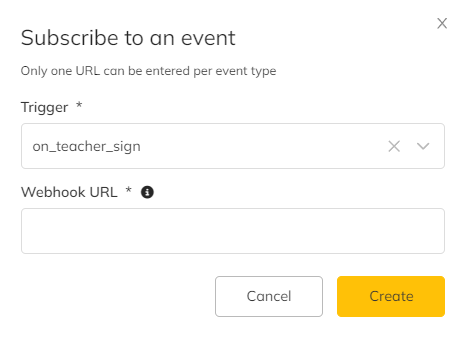
The "Event subscription" tab lists the webhooks for your app:

A POST request will be sent to the Webhook URL each time the action occurs.
Webhook triggers
Available triggers
App actions
How to display an element of my app on a specific page?
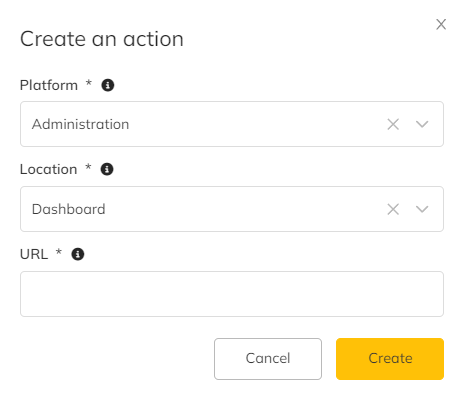
The "Actions" tab allows you to define pages where your app will be displayed:

Structure of an App Action
- Platform : Where is the URL displayed?
- Admin platform, Teacher platform, Student platform
- View : Page where the URL is displayed
- URL : The URL or action executed
Block builder
Block builder library
Placeholders
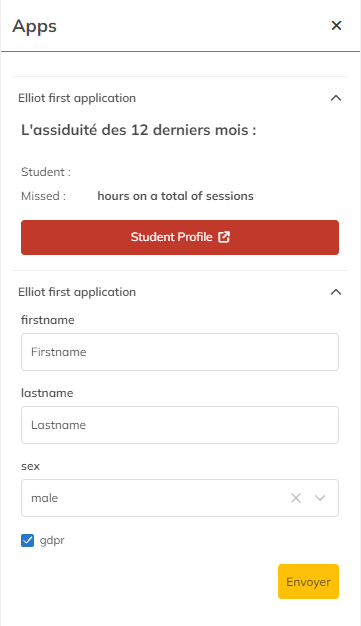
App actions appear in a drawer on the right side of the page:

The drawer example:

App parameters
How to let the user set values on my app?
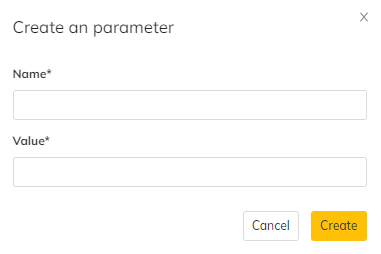
App parameters are environment variables linked to the App Project:

Retrieve App Parameters via Installation URL
{
"schoolId": "<SCHOOL_ID>",
"client_id": "<APP_ID>",
"client_secret": "<CLIENT_SECRET>",
"token": "<API_KEY>",
"parametersValues": {
"<parameter_name>": "<value>",
"<parameter_name2>": "<value2>"
},
"parameters": [
{
"NAME": "<parameter_name>",
"VALUE": "<value>",
"TYPE": "text | number | dropdown | boolean | date"
}
]
}
<br />
## Retrieve App Parameters with Webhook
When a parameter is modified/deleted by the client, this change is synchronized with your application through subscription to the webhook `on_app_parameters_changed`.
You will then receive the following information in the request body:
```json
{
parameters: [
{
NAME: "<name of the parameter>",
VALUE: "<value of the parameter>",
TYPE: "<type of parameter: 'text' | 'number' | 'dropdown' | 'boolean' | 'date'>"
},
... others parameters
]
}Retrieve App Parameters by API
App parameters can also be retrieved using Edusign's API :
GET <https://ext.edusign.fr/v1/apps/parameters/:appId> (Your App Project ID)
Result:
HTTP/1.1 200 OK
{
"status": "success",
"result": [
{
"ID": 6,
"APP_ID": "qzqef1eild78wud",
"SCHOOL_ID": "vn82hoj9",
"NAME": "API Key", // The Name of the parameter
"VALUE": "xxx" // The value of the parameter
}
]
}Updated 4 months ago
